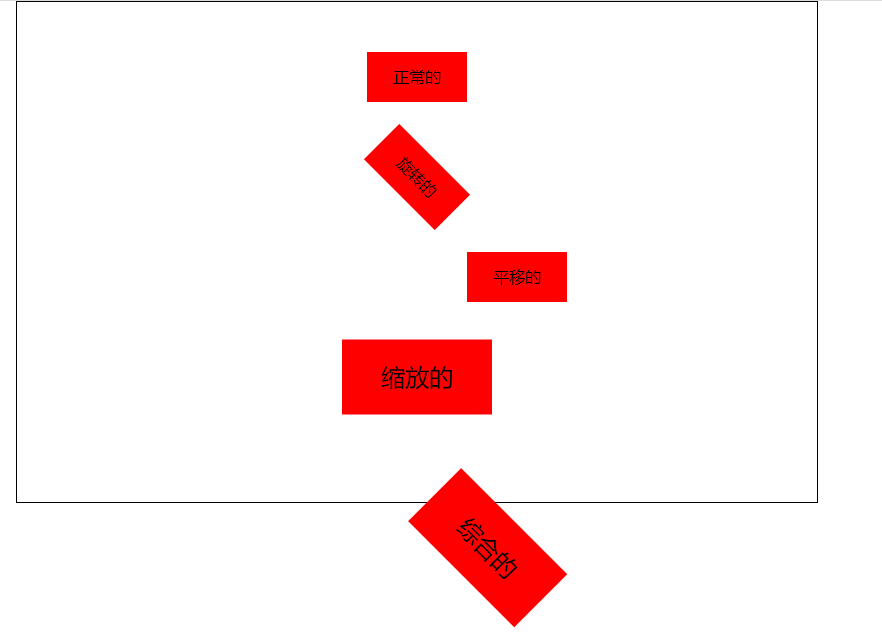
2D变换功能演示
<style>
ul
{
width: 800px;
height: 500px;
border: 1px solid #000;
margin: 0 auto;
}
ul li
{
list-style: none;
width: 100px;
height: 50px;
background-color: red;
margin: 0 auto;
margin-top: 50px;
text-align: center;
line-height: 50px;
}
ul li:nth-child(2)
{
/*旋转*/
/*其中deg是单位, 代表多少度*/
transform: rotate(45deg);
}
ul li:nth-child(3)
{
/*平移*/
transform: translate(100px, 0px);
/*
第一个参数:水平方向
第二个参数:垂直方向
*/
}
ul li:nth-child(4)
{
/*缩放*/
/*transform: scale(0.5, 0.5);*/
transform: scale(1.5);
/*
第一个参数:水平方向
第二个参数:垂直方向
注意点:
如果取值是1, 代表不变
如果取值大于1, 代表需要放大
如果取值小于1, 代表需要缩小
如果水平和垂直缩放都一样, 那么可以简写为一个参数
*/
}
ul li:nth-child(5)
{
/*综合*/
transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5);
/*transform: translate(100px, 0px);*/
/*
注意点:
1.如果需要进行多个转换, 那么用空格隔开
2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的
*/
}
</style>

形变中心点
默认情况下所有的元素都是以自己的中心点作为参考来旋转的, 我们可以通过形变中心点属性来修改它的参考点。
语法
transform-origin: 200px 0px;
transform-origin: 50% 50%;
transform-origin: center center;
transform-origin: left top;
注意点
- 取值有三种形式:具体像素、百分比、特殊关键字
- 参数:水平方向,垂直方向
旋转轴向
默认情况下所有元素都是围绕Z轴进行旋转
transform: rotateX(45deg);
transform: rotateY(45deg);
/*想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可*/
perspective: 500px;
/*加入透视会让效果更佳明显,参数为距离大小,距离约小效果越明显*/
注意:透视属性必须添加到需要呈现近大远小效果的元素的父元素上面











 加油
加油


